Support Forum
Chat on mobile view and "Add photo" icon-button issue
Privet Dmitry.
Thank you for contacting us.
This may be your current template issue.
This is how it looks with Socialize and JS Shadow:
prntscr.com/gs6xhb
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
Hi. Yes, I noticed that in demo of “Socialize and JS Shadow” everything is OK. Does it use latest JS version?
In latest JS version and default clear Joomla template I can see “element.style right: 43px” (and didn’t noticed it before).
And can’t see this “element.style right: 43px” in Shadow template.
Thanks.
Sorry for my English
Privet, Dmitry.
I tested this on all latest versions.
In my case under all templates it works fine:
prntscr.com/gs7z7g
It should have 24px...
I need to see it on your site.
Please, edit your first post and provide site details.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
Privet Dmitry.
Looks good at my end:
prntscr.com/gs8a7n
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
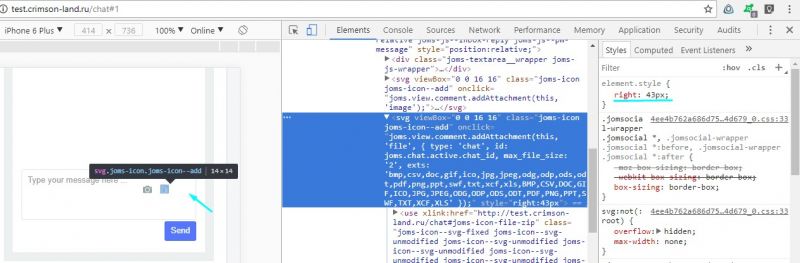
Oh, it’s strange. There I see “element.style right: 43px” in html (not CSS):
www.jomsocial.com/media/kunena/attachmen...ot_18_2017-09-29.jpg
Also on iPhone 6 with Safari and Chrome I see the same (attached) on life and test-site. :(
Sorry for my English
Privet Dmitry.
Try to add this code to your template:
.joms-js-wrapper .joms-icon.joms-icon--add {
right: 24px !important;
}- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you