Support Forum
Problem with new JS Toolbar
-

- Dimas
- Visitor
- Thank you received: 0
Licenses:
Hi,
- if you wanna change the color, let we do it manually.. there is something wrong with T3, what color do you want to changes?
- can you enable again the JS toolbar module, please? I will give you the solution. But well, I think your current toolbar is enough
thank you!
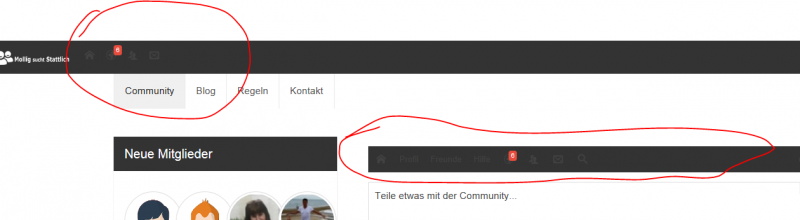
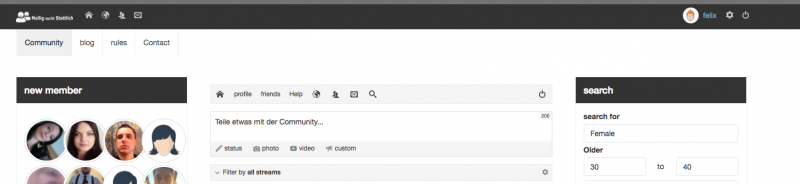
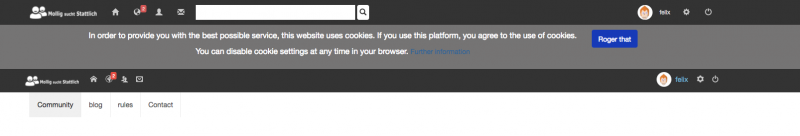
Hi, the problem was that the toolbar was not up to date. For example, 4 Messages is displayed at the top toolbar and in activity stream toolbar 1.
They are not synchronized
=> I have activated the new toolbar (Color @gray-dark - HTML-Code: #333333
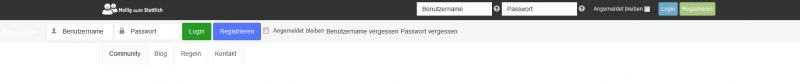
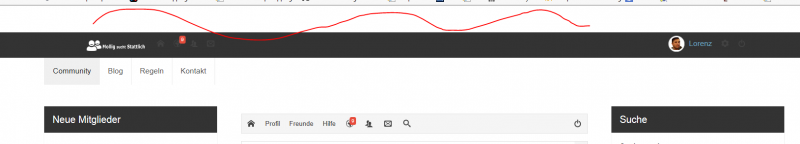
Is it possible to move the toolbar a litttle bit to the left? i tried in two Browsers and if you want to logout you get the scroll bar
-

- Dimas
- Visitor
- Thank you received: 0
Licenses:
Hi,
Here is the code to fix the padding
@media only screen and (min-width: 992px){
style.css:1
.joms-module--toolbar > ul {
width: auto !important;
padding-right: 260px;
padding-left: 125px;
}
}-

- Dimas
- Visitor
- Thank you received: 0
Licenses:
Done, please check again..
Hi, this is frustrating because i have noticed this new toolbar has 2 bugs with smartphone, 70% of my users use the site over smartphone.
Please Dimas, can you help me to hide all the Icons at my old JS Toolbar....by the way, the problems I still have, but it would be solved with this, so the users use only the toolbar from the Communitybar
-

- Dimas
- Visitor
- Thank you received: 0
Licenses:
Hi,
Do you want hide the icons on desktop or mobile only? because the code is different, to hide on mobile only you can use this code
nav#t3-community-toolbar ul.visible-xs > li:nth-child(1),
nav#t3-community-toolbar ul.visible-xs > li:nth-child(2),
nav#t3-community-toolbar ul.visible-xs > li:nth-child(3),
nav#t3-community-toolbar ul.visible-xs > li:nth-child(4) {
display: none;
}-

- Dimas
- Visitor
- Thank you received: 0
Licenses:
Hi,
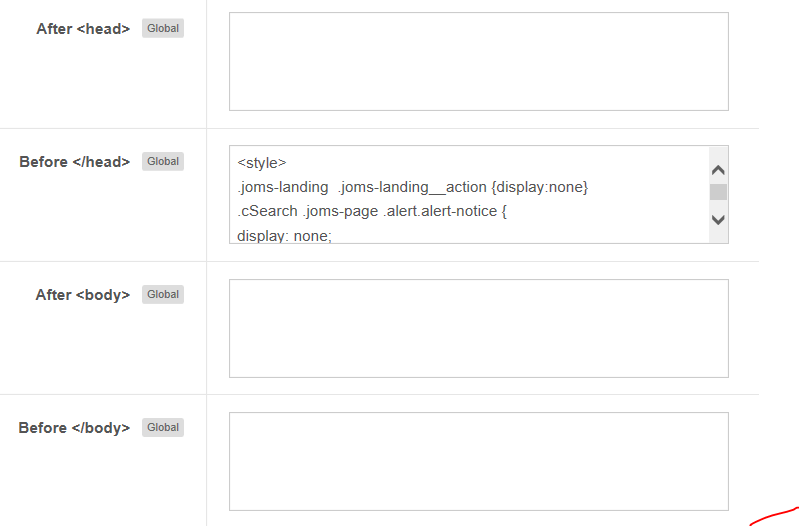
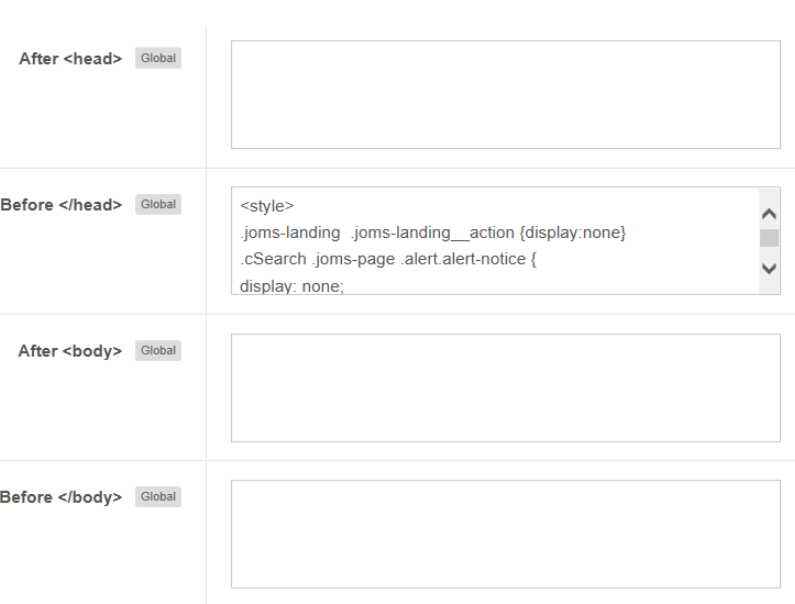
Done.. I already added the code on Before head textarea
thank you!