Support Forum
Welcome! Support Forums have been reactivated
Welcome the Technical Support section. Help us in assisting you by providing us with a concise and descriptive elaboration of your issues. Be specific and if possible, provide us with a step-by-step instruction in replicating your problem.
Videos are not responsive by Height
7 years 10 months ago
Hello. I noticed that YouTube video (player) is only one that responsive in 100%.
Other videos (if looks it in single page / not Modal window, for example) or at stream are fixed by height and tooks lots of place (not good for mobile portrait view).
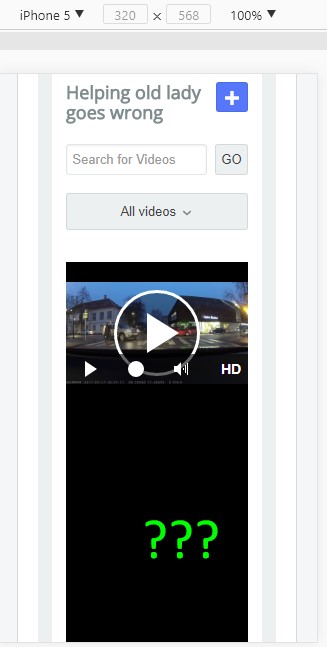
Examples on mobile view:
LIVELEAK: test.crimson-land.ru/770-super-user/videos/video/1-untitled-liveleak-com
Attachment not found
VIMEO: test.crimson-land.ru/770-super-user/videos/video/3-fool-s-day-hd-vimeo-com
Attachment not found
etc.
I tried make it more responsive IN JS4.3.x by edited files:
components\com_community\libraries\videos\liveleak.php
components\com_community\libraries\videos\vimeo.php
components\com_community\libraries\videos\dailymotion.php
etc.
and addingclass="video_rezina" around iframe (end of file). For example:
<div class="video_rezina"><iframe width="' . $videoWidth . '" height="' . $videoHeight . '" src="'.CVideosHelper::getIURL(' www.liveleak.com/ll_embed?i= ' . $videoId) . '" frameborder="0" allowfullscreen></iframe></div>
Also added to CSS:
.video_rezina {
width: 100%;
position: relative;
padding-top: 56.25%; }
.video_rezina iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%; }
- it helped to fix height on single video page for JS 4.3.x (didn't tested it with JS4.4)
Anyway I do not know how to make videos auto-height in stream. It always has fixed size. Seems need to edit JS-file (bundle)?
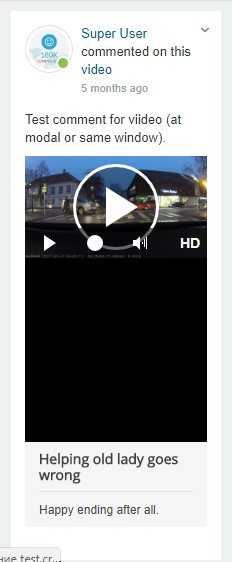
LiveLeak Video in stream:
Attachment not found
Attachment not found
Steps to replicate:
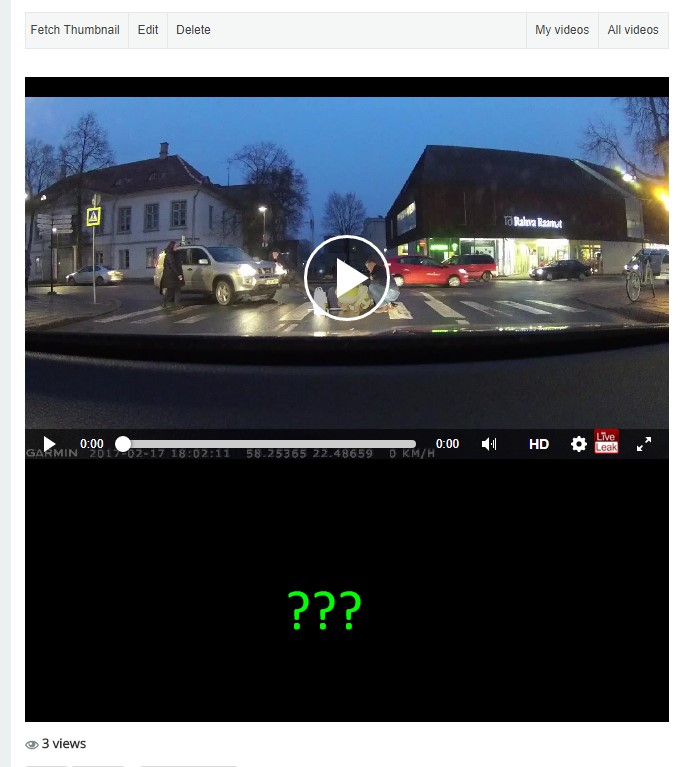
Step 1: open non youtube (linked) video in same (bank) page.
Step 2: resize window (or open it in mobile).
Result: it not responsive in height.
Expected result: Height should be auto resized.
Can you please look at it on fresh J! + JS?
Thanks.
Sorry for my English
7 years 10 months ago
Privet, Dmitry.
Thank you for contacting us.
Please, try to use this code:
.cVideo-Wrapper {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
margin: 0 0 20px 0;
}
.cVideo-Wrapper iframe,
.cVideo-Wrapper video,
.cVideo-Wrapper object,
.cVideo-Wrapper embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
7 years 10 months ago
7 years 8 months ago
Hi. Can you please include this code to CSS as default to let all webmasters/clients fix this issue with no-youtube linked video? Code provided by you really helps to dix "single video page" and "modal video page") :) This promlems are gone:Michał wrote: Please, try to use this code...
(now videos are responsive)
Sorry to say, but doesn't help to solve problem in stream:
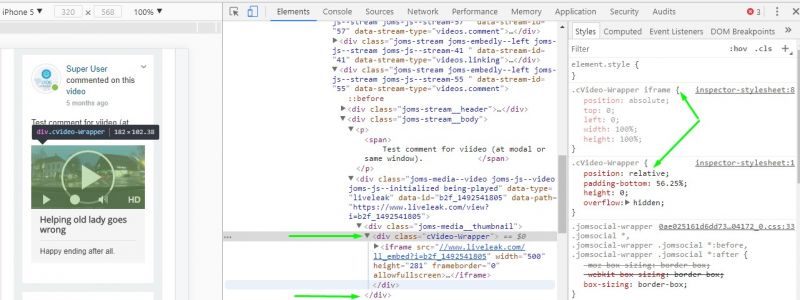
Because around <iframe> there is no <div class="cVideo-Wrapper">.
I suppose it should be added to components/com_community/assets/release/js/bundle.js for every video provider (this file has fixed "height" for iframe)?
If add <div class="cVideo-Wrapper"> to html-page sourse code it works great. But I don't know how to add corretly it to bundle.js.
I suppose every website has this issue. Can you please improve it and make videos responsive? Thanks. :)
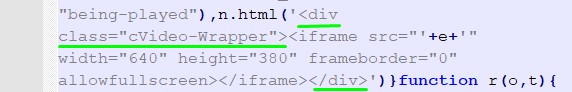
Updated: Seems in "bundle.js" just need to add new "div" around "iframe":
Sorry for my English
7 years 8 months ago
Hi, Dmitry.
Okay, I passed this to our developers.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
7 years 4 months ago
Moderators: Piotr Garasiński