Support Forum
photos view issue on the wall post
ISSUE SUMMARY:
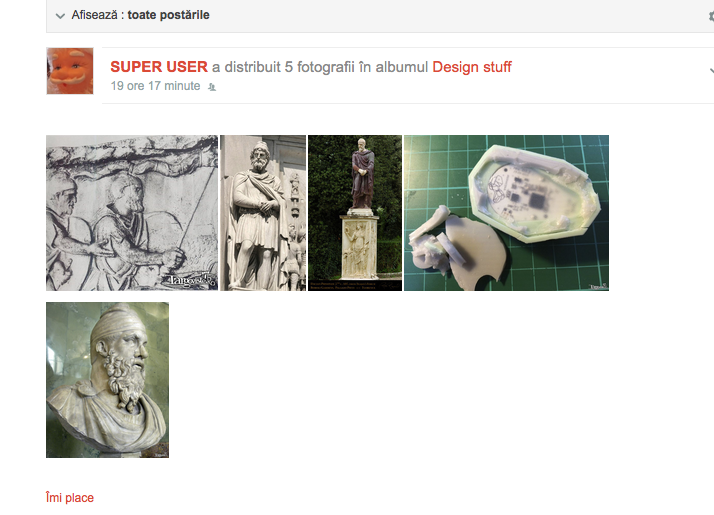
After I upload some photos, they are shown not in a compact grup in the wall post.
STEPS TO REPLICATE:
1 upload a several photos
2 look how they are view on the wall post.
3
4
5
RESULT
The pictures are not show into a compact way
EXPECTED RESULT
BROWSER
HI.
I confirm - I was able to replicate this issue on your site.
I assign developer to this thread.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
Hi,
the issue related with your site template (GK template), please edit:
/templates/gk_msocial/css/jomsocial.css at line 9, find this code
width: 62%;width: 67%;Regards
Hi,
the issue related with GK template it self (site template at your site)
you can try with joomla default template:
yoursite.url.here/index.php?template=protostar
you can see the different. please asking GK template, seem they template not really compatible with jomsocial.
Regards
I agree with you that the cause of this issue could be from the GK template, I will ask them too to angage in supporting me, but, please support me too with some clues about what can be wrong. have you check trying to reproduse that strange behavior commented in green in the last reply ? I'm sure working with bouth on this issue will help.
Thank you in advance.
to replicate my observation about how react the photo group shown in the wall you must do :
1. put the browser in responsive view
2. locate scrolling a grup of photos in the wall
3. try to modify the width slowly
4. at some moments the group of photos are regrouping and show as a normal compact block like it should be.
it is something in css that overide somehow the script or have influence in the script.
Please investigate and advice
Hi,
that normal behaviour for responsive layout. the issue came up when the photo must in compact block, but the template container not fit in. that's why the photos look messy.
please try with protostar template for comparation.
and any respond from the template provider?
Regards
hi,
apparently gallery script is counting available space before full website is loaded so it uses a page width from before sidebar is included.
Please advice
Hi,
could you please provide me FTP access detail?
I need it to put my custom code to tackle this issue. I am sure this issue related with 3rd party template, because this issue not happening at joomla default templare (Protostar).
please edit your first post at this topic, and put credentials information at site info form. it's private
Regards
Yes, I agree that is a 3rd party issue. But for me is still an issue wich I please anyone I can to help me with :) . well I think gallery script is counting images width without waiting for the full site to load. Because of that images are getting wrong dimensions. I put this code
.jomsocial-wrapper .jomsocial .joms-media--images a {
margin: 0 -1px !important;
height: auto !important;
}
.jomsocial-wrapper .jomsocial .joms-media--images img {
display: block;
}Can please advice about a clever way to resolve my issue ?