Support Forum
Hide elements in Upload page
Hello there,
I am using jomsocial with ReadyBytes JSPT as platform of my site. I m using a registration form made by me where I create
two jomsocial albuns during the submission,
I would like to use jomsocial upload page to let my users send their pictures to one of albuns setted during registration.
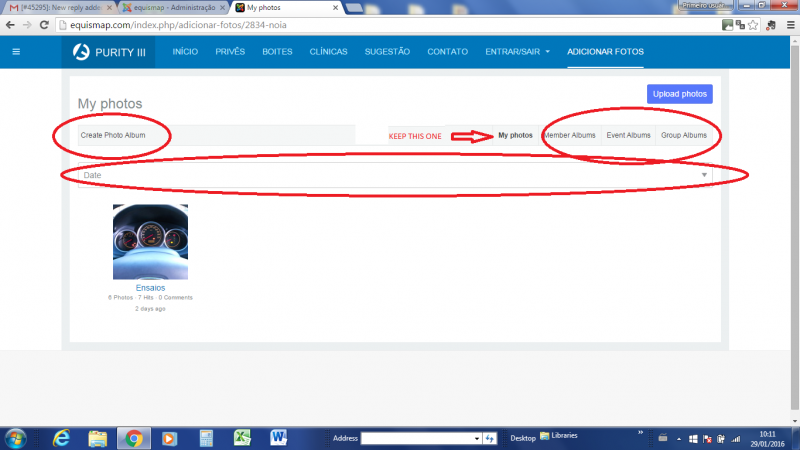
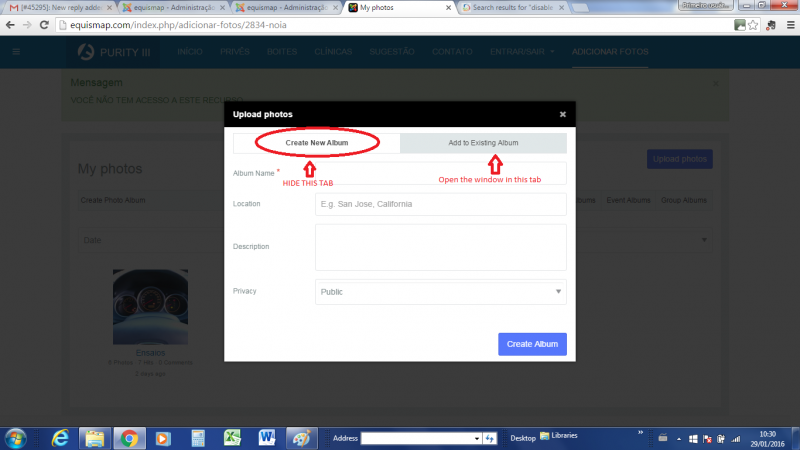
My problem is how to disable the elements in red circle in the first attched image, and open the upload modal page as described in the second attached image.
Thanks in advance
Thanks in advance
Hi, Daniel.
Removing items in this submenu will be a core hack. Core hacks are not recommended nor supported as they may not working with future JomSocial releases and/or cause issues that will be not supported. Users with core files hack refuse to upgrade their installation to keep those hacks and they are stuck with outdated and unsupported versions. Also core hack will be overwritten during upgrade.
But if you insist - you should be interested in this file:
ROOT/components/com_community/views/photos/view.html.php
look in language files for certain text e.g "Create Photo Album". Then you'll find it constant: COM_COMMUNITY_PHOTOS_CREATE_PHOTO_ALBUM
now look for that constant in view.html.php file and comment whole line with it e.g. line 1497:
$this->view->addSubmenuItem('index.php?option=com_community&view=photos&task=newalbum&userid=' . $my->id, JText::_('COM_COMMUNITY_PHOTOS_CREATE_PHOTO_ALBUM'), '', true);Add // on the line start to comment it.
Second thing could be done with template override. Copy this file:
ROOT/components/com_community/templates/jomsocial/layouts/photos/uploader.php
to:
ROOT/templates/your-template/html/com_community/layouts/photos (if you don't have those folders - feel free to create them)
Then edit file around line 42. Replace this:
<div>
<!-- tab bar -->
<div class="joms-tab__bar">
<a href="#joms-js__new-album" <?php echo $isAlbumExist && $selectedAlbum ? '' : 'class="active"' ?>><?php echo JText::_('COM_COMMUNITY_PHOTOS_CREATE_NEW_ALBUM_TITLE'); ?></a>
<?php if ($isAlbumExist) { ?>
<a href="#joms-js__select-album" <?php echo $selectedAlbum ? 'class="active"' : '' ?>><?php echo JText::_('COM_COMMUNITY_PHOTOS_ADD_TO_EXISTING_ALBUM'); ?></a>
<?php } ?>
</div>
<!-- new album tab -->
<div id="joms-js__new-album" class="joms-tab__content <?php echo $isAlbumExist && $selectedAlbum ? 'joms-popup__hide' : '' ?>">
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_NAME'); ?> <span class="joms-required">*</span></span>
<input type="text" class="joms-input" name="name" value="">
<p class="joms-help" style="color:red;display:none"><?php echo JText::_('COM_COMMUNITY_ALBUM_NAME_REQUIRED'); ?></p>
</div>
<div class="joms-js--form-detail" style="overflow:hidden">
<?php if ($enableLocation) { ?>
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_LOCATION'); ?></span>
<input type="text" class="joms-input" name="location" value="" placeholder="<?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_LOCATION_DESC'); ?>">
</div>
<?php } ?>
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_DESC'); ?></span>
<textarea name="description" class="joms-textarea"></textarea>
</div>
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_PRIVACY_VISIBILITY'); ?></span>
<?php if ($context == 'group') { ?>
<p class="joms-help"><?php echo JText::_('COM_COMMUNITY_PHOTOS_GROUP_MEDIA_PRIVACY_TIPS'); ?></p>
<?php } else if ($context == 'event') { ?>
<p class="joms-help"><?php echo JText::_('COM_COMMUNITY_PHOTOS_EVENT_MEDIA_PRIVACY_TIPS'); ?></p>
<?php } else { ?>
<?php echo CPrivacy::getHTML('permissions', 0, COMMUNITY_PRIVACY_BUTTON_LARGE, array(), 'select'); ?>
<?php } ?>
</div>
<div></div>
</div>
<!--
<div style="font-size:larger;text-align:center;letter-spacing:1px">
<strong class="joms-js--form-toggle" style="cursor:pointer">•••</strong>
</div>
-->
</div>
<!-- existing albums tab -->
<div id="joms-js__select-album" class="joms-tab__content <?php echo $isAlbumExist && $selectedAlbum ? '' : 'joms-popup__hide' ?>">
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_NAME'); ?></span>
<div class="joms-select--wrapper">
<select class="joms-select" name="album-id">
<?php foreach ($allAlbums as $index => $album) {
if (CAlbumsHelper::isFixedAlbum($album))
continue;
?>
<option value="<?php echo $album->id; ?>" <?php echo $album->id == $selectedAlbum ? 'selected="selected"' : '' ?>><?php echo trim($album->name); ?></option>
<?php } ?>
</select>
</div>
</div>
</div>
</div>With this:
<div>
<!-- tab bar -->
<div class="joms-tab__bar">
<?php /* ?>
<a href="#joms-js__new-album" <?php echo $isAlbumExist && $selectedAlbum ? '' : 'class="active"' ?>><?php echo JText::_('COM_COMMUNITY_PHOTOS_CREATE_NEW_ALBUM_TITLE'); ?></a>
<?php */ ?>
<?php //if ($isAlbumExist) { ?>
<a href="#joms-js__select-album" class="active"><?php echo JText::_('COM_COMMUNITY_PHOTOS_ADD_TO_EXISTING_ALBUM'); ?></a>
<?php //} ?>
</div>
<?php /* ?>
<!-- new album tab -->
<div id="joms-js__new-album" class="joms-tab__content <?php echo $isAlbumExist && $selectedAlbum ? 'joms-popup__hide' : '' ?>">
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_NAME'); ?> <span class="joms-required">*</span></span>
<input type="text" class="joms-input" name="name" value="">
<p class="joms-help" style="color:red;display:none"><?php echo JText::_('COM_COMMUNITY_ALBUM_NAME_REQUIRED'); ?></p>
</div>
<div class="joms-js--form-detail" style="overflow:hidden">
<?php if ($enableLocation) { ?>
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_LOCATION'); ?></span>
<input type="text" class="joms-input" name="location" value="" placeholder="<?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_LOCATION_DESC'); ?>">
</div>
<?php } ?>
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_DESC'); ?></span>
<textarea name="description" class="joms-textarea"></textarea>
</div>
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_PRIVACY_VISIBILITY'); ?></span>
<?php if ($context == 'group') { ?>
<p class="joms-help"><?php echo JText::_('COM_COMMUNITY_PHOTOS_GROUP_MEDIA_PRIVACY_TIPS'); ?></p>
<?php } else if ($context == 'event') { ?>
<p class="joms-help"><?php echo JText::_('COM_COMMUNITY_PHOTOS_EVENT_MEDIA_PRIVACY_TIPS'); ?></p>
<?php } else { ?>
<?php echo CPrivacy::getHTML('permissions', 0, COMMUNITY_PRIVACY_BUTTON_LARGE, array(), 'select'); ?>
<?php } ?>
</div>
<div></div>
</div>
<!--
<div style="font-size:larger;text-align:center;letter-spacing:1px">
<strong class="joms-js--form-toggle" style="cursor:pointer">•••</strong>
</div>
-->
</div>
<?php */ ?>
<!-- existing albums tab -->
<div id="joms-js__select-album" class="joms-tab__content">
<div class="joms-form__group">
<span><?php echo JText::_('COM_COMMUNITY_PHOTOS_ALBUM_NAME'); ?></span>
<div class="joms-select--wrapper">
<select class="joms-select" name="album-id">
<?php foreach ($allAlbums as $index => $album) {
if (CAlbumsHelper::isFixedAlbum($album))
continue;
?>
<option value="<?php echo $album->id; ?>" <?php echo $album->id == $selectedAlbum ? 'selected="selected"' : '' ?>><?php echo trim($album->name); ?></option>
<?php } ?>
</select>
</div>
</div>
</div>
</div>- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
Hello Michal,
Thank you so much for your help! It is a core hack very easy to replicate if necessary, and it helped me a lot!
On my second problem I will let a complement here if someone else wants to override uploader.php.
To make the buttom "Add File" works correctly,
Replace this lines:
<!-- buttons -->
<div class="joms-popup__action">
<button class="joms-button--primary joms-js--btn-create <?php echo $isAlbumExist && $selectedAlbum ? 'joms-popup__hide' : '' ?>">
<?php echo JText::_('COM_COMMUNITY_PHOTOS_CREATE_ALBUM_BUTTON'); ?>
<img src="<?php echo JURI::root(true) ?>/components/com_community/assets/ajax-loader.gif" alt="loader" style="display:none">
</button>
<button class="joms-button--primary joms-js--btn-add <?php echo $isAlbumExist && $selectedAlbum ? '' : 'joms-popup__hide' ?>" data-lang-more="<?php echo JText::_('COM_COMMUNITY_PHOTOS_ADD_MORE_FILES') ?>"><?php echo JText::_('COM_COMMUNITY_PHOTOS_MULTIUPLOAD_ADD_FILES'); ?></button>
<button class="joms-button--primary joms-js--btn-view joms-popup__hide"><?php echo JText::_("COM_COMMUNITY_UPLOAD_VIEW_ALBUM"); ?></button>
</div>
<?php } ?>
With this lines:
<!-- buttons -->
<div class="joms-popup__action">
<!-- <button class="joms-button--primary joms-js--btn-create <?php /* echo $isAlbumExist && $selectedAlbum ? 'joms-popup__hide' : ''*/ ?>">
<?php/* echo JText::_('COM_COMMUNITY_PHOTOS_CREATE_ALBUM_BUTTON'); ?>
<img src="<?php echo JURI::root(true) */?>/components/com_community/assets/ajax-loader.gif" alt="loader" style="display:none">
</button> -->
<button class="joms-button--primary joms-js--btn-add <?php/* echo $isAlbumExist && $selectedAlbum ? '' : 'joms-popup__hide'*/ ?>" data-lang-more="<?php echo JText::_('COM_COMMUNITY_PHOTOS_ADD_MORE_FILES') ?>"><?php echo JText::_('COM_COMMUNITY_PHOTOS_MULTIUPLOAD_ADD_FILES'); ?></button>
<button class="joms-button--primary joms-js--btn-view joms-popup__hide"><?php echo JText::_("COM_COMMUNITY_UPLOAD_VIEW_ALBUM"); ?></button>
</div>
<?php } ?>