Support Forum
Embed video
Hello,
I want to embed manually uploaded videos. How to do that ?
I have applied jwplayer on videos page by override. It shows social sharing on video. I want to generate embed code for
manually uploaded video. For youtube its works perfect.
Please check here -
kollegekidd.com/dev/index.php/cnv/kolleg...ideo/3716-shantanu-1
Login - kk / abcd1234
How to do this ?
Hi Parth,
That depend with your video player. Can you provide me the administrator login detail? your admin login at Site Info not is incorrect.
for your reference:
www.jomsocial.com/addons/search/video+share
www.jomsocial.com/addons/multimedia/joomla-hd-video-share-3-0
cheers,
Albert
Hi Albertus,
Here are the admin details.
kollegekidd.com/dev/administrator
I can not post password here, can you please give me your email or skype ?
Hi Parth,
if you doesn't mind. It's ok if you post your login at here. by editing your Topic. you can see the Site Info form. that Site info will private. only our support team can see it. my email This email address is being protected from spambots. You need JavaScript enabled to view it.
Cheers,
Albert
Hi Parth,
I just realized you had problem with the shared/embed link.
For uploaded videos you can make your own embed link. e.g:
<iframe src="http://yousite.com/dev/images/originalvideos/2452/wObquiEpJXx.mp4" width="480" height="300" frameborder="0" scrolling="auto" >view source this page:http://yousite.com/dev/index.php/cnv/2452-kumar/video/3702-ss-test
at line 653 you can find the video source.
Cheers,
ALbert
Thanks it worked perfect !!
On this link.
kollegekidd.com/dev/index.php/cnv
Its showing videos in 4 columns. I want to change this layout as 3 columns, I also need to increase video thumbnail size.
I have found file videos.list.php file. What changes I have to do for this ?
kollegekidd.com/dev/index.php/cnv/kolleg...lly-restored-version
Here when I try to share on facebook, it uses different image and not the video thumbnail. I saw og image tag is not set hence it not doing it.
Which is the file used to show youtube video ?
I tried to on facebook debug tool, how to fix this ?
Hi Parth,
to show the video Jomsocial use this file:
/com_community/views/videos/view.php
Similar like your another topic. we can't control facebook share content. but at our next new version will have thumbnail options size at backend. Not longer, we still ongoing with internal testing
Regards,
Albert
Hi Albertus,
Thanks, will check. You gave me embed manually uploaded video link which is working fine.
When I add that link in my blog, it does not show social sharing icons on it. But when I add youtube video link it shows social sharing icons on it.
How to add social icons on my video ?
I have override video.flowplayer.php and have added jwplayer on it which is working fine.
kollegekidd.com/dev/index.php/cnv/kolleg...ideo/3716-shantanu-1
On this, on top left corner, you will see sharing icons added. But when I add this video in my blog, it removes jwplayer and icons too :(
shantanupanse14.blogspot.in/
I want jwplayer and icons too, how to do this ?
Hi Parth,
To using JWplayer little bit complicated.
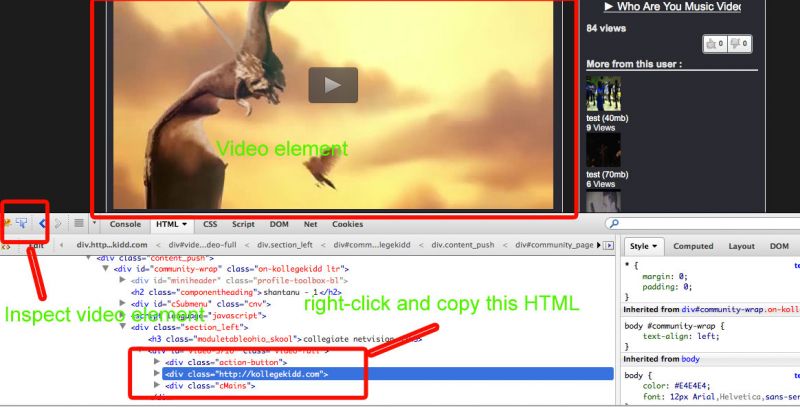
<div class="http://kollegekidd.com">
<script src="/dev/" type="text/javascript"></script>
<div id="player_wrapper" style="position: relative; display: block; width: 640px; height: 360px;"><object width="100%" height="100%" type="application/x-shockwave-flash" data="http://p.jwpcdn.com/6/8/jwplayer.flash.swf" bgcolor="#000000" id="player" name="player" tabindex="0"><param name="allowfullscreen" value="true"><param name="allowscriptaccess" value="always"><param name="seamlesstabbing" value="true"><param name="wmode" value="transparent"></object><div style="display: none;" id="player_aspect"></div><div id="player_jwpsrv" style="position: absolute; top: 0px; z-index: 10;"></div><div id="player_sharing" style="position: absolute; top: 0px; z-index: 11;"></div></div>
<script src="http://jwpsrv.com/library/6TMQqmDYEeOgvSIACqoGtw.js"></script>
<!--<script type="text/javascript">jwplayer.key="uMi+zxflM+COsPLW2mDV+SO4YuXg28ixfOUhNA==";</script>-->
<script type="text/javascript">
var pathname = document.location.toString().toLowerCase();
jwplayer("player").setup({
'id': 'player',
'wmode': 'transparent',
'icons': 'true',
'allowscriptaccess': 'always',
'allownetworking': 'all',
'image': "http://kollegekidd.com/dev/images/videos/64/thumbs/OxgDr43LHos.jpg",
'file': "http://kollegekidd.com/dev/images/originalvideos/64/OxgDr43LHos.mp4",
'abouttext':'kollegekidd.com',
'aboutlink':'http://kollegekidd.com/',
'width': '640', 'height': '360',
'controlbar': 'bottom',
'stretching':"exactfit",
'dock': 'false',
sharing: {
code: encodeURI('<iframe src="'+pathname+'" width="480" height="270" frameborder="0" scrolling="auto" ></iframe>'),
link: ''
}
});
</script>
</div>to get that code on every videos. please have a look at attachment for explanation
I hope this can help you.
Regards,
Albert