Support Forum
Remove joms-stream__status
Hi, Franck.
Yes. Just add this code:
.joms-stream__container .joms-stream .joms-stream__status {
display: none !important;
}to your current template main css file.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
Hi, Franck.
Yes, the easiest way will be to add icon to language contact e.g you may use Awesome Fonts:
fontawesome.io/icons/
Here is how to use Joomla! language override:
documentation.jomsocial.com/wiki/Changin...gle_Sentence_or_Word
You may also use html code and just add image icon.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
Thanx Michal.
Ok for Joomla! language override. I put this code "<i class="fa fa-glass"></i>" just behind the text "Je n'aime plus".
But for the html code I don't now realy where I must to put it... I tried in index.php of my template but don't work.
Ok I go a little. I installed the plugin ns awesome font and I can add icons in my articles. But now I try to add an icon behind the text "Je n'aime plus" in Jomsocial in language FR with the code "<i class="fa fa-glass"></i>" and it doesn't work...
Hi, Franck.
Code is there... but it's wrong:
i.prntscr.com/684725e2305241ba8889f30a9aa883fe.png
Should be: <i class="fa fa-glass"></i> and is <i class="fa" fa-glass=""></i>
Also I suggested to add it as language override in Joomla! but I didn't saw you added it there.
i.prntscr.com/5eb284c84718472290b10c820c5a55a4.png
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
When the code I add in joomla language override is <i class="fa fa-glass"></i> Je n'aime plus
i get " onclick="joms.api.streamUnlike('39');"> on frontend
When the code I add in joomla language override is <i class=fa fa-glass></i> Je n'aime plus
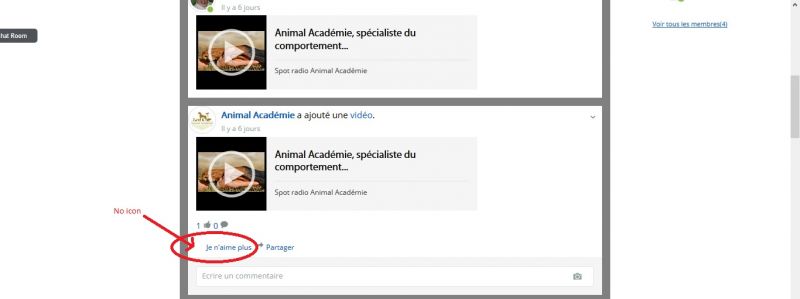
i get Je n'aime plus on frontend but no icon
Hi, Franck.
I investigated your issue
This part of text is called by js script thus html can't be used here - sorry.
Generally this method should work for any other text but not when language constant is switched by js.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
Hi, Franck.
No, there is no icon for unlike.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you