Support Forum
CSS / Bootstrap / Javascript / Socialize toolbar conflict other components
Jomsocial socialize toolbar / css issue / Bootstrap ordering issue
I think the bootstrap for eshop / oscalendar and membershippro components do not respect joomla css javascript ordering, kindly tweak where possible, thank you.
Check destop and mobile view.
speakeasyenglish.org/index.php/prenotare...supporto-individuale
CSS issue effective display of calendar.
Javascript / CSS toolbar socialize conflict bootstrap issue
css issue
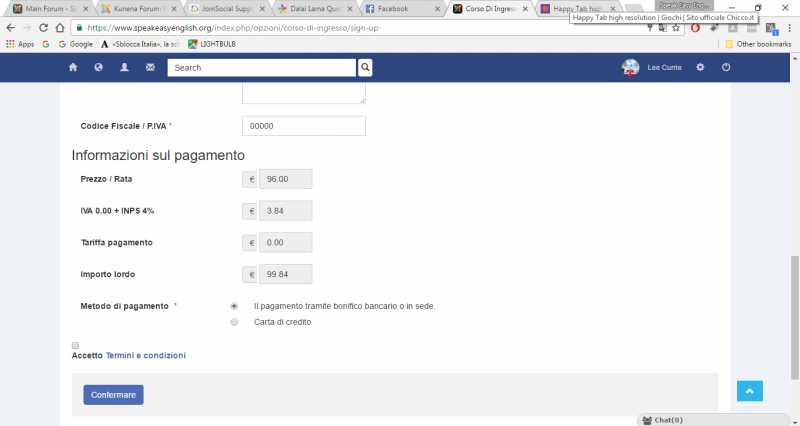
speakeasyenglish.org/index.php/opzioni/c...-di-ingresso/sign-up
the € icons are not showing well using display: block - again I think this is because the component uses iwn css and it conflicts with jomsocial css bootstrap. I would prefer to keep bootstrap for all components and not turn off because if we turn off css and or javascript in these components that do not display well.
also searchbox in toolbar when used to "Search" it does not find anything.
and in toolbar settings I have set to use mobile logo and desktop logo, when logged in this works fine, but when not logged in the mobile logo does not show.
Thank you so much for your kind help and patience.
The toolbar also dances up and down when site is loaded or someone tries to login, I am sure you can see the boxes move up and down when you load the site or try to login.
-

- Dimas
- Visitor
- Thank you received: 0
Licenses:
Hi Lee,
#1 would you mind provide me the screenshoot of your issue, please? you can put your screenshoot into dropbox and give me the link here.. I think the calendar is working fine.. I also need to you contact oscalendar to discuss this issue further
#2 I need to contact our CSS designer to inspect this
regrading the rest issues.. you still mix the multiple issue on one topic, please you create it separately, to avoid the confusing when we inspect the issues :)
thank you
ok, here's the screenshot, as you can see the
boxes just don't sit correctly, I am nearly convinced it's the toolbar css causing the issue but you are the experts.the same thing happens with other components... but you will see other forum posts regarding those, even though I think the problem is a conflict between the components and toolbar bootstrap not ordering correctly...
www.speakeasyenglish.org/index.php/opzio...-di-ingresso/sign-up
Ps, I have tried to mod the css a little, changed inline-block in socialize template, but you can overwrite those mods of course, your work will be better than anything I can do.
Thanks
HI, Lee.
Toolbar doesn't load own bootstrap - it uses Joomla! default one.
You may fix currency display issue by using this code:
.input-group .input-group-addon {
background: transparent !important;
border: 0 !important;
}
Add it to: ROOT/templates/socialize/css/custom.css (if you don't have this file - feel free to create it)
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
applied the custom.css file and code, nothing seems to have changed the look of all components mentioned are the same and do not display well, when I use protostar template all components display well
Could you please check again and tell me what I have done wrong please.
Thanks
speakeasyenglish.org/index.php/prenotare...supporto-individuale
as you can see on this link the page does not display the toolbar menu properly in mobile view, also the socialize template makes the calendar look strange, there is a css conflict in socialize template and toolbar.
Hi, Lee.
It's other way round. That's shop css influences toolbar and menu.
The same apply to com_osservicesbooking as I can see that most code comes from: ROOT/components/com_osservicesbooking/style/style.css
This component is badly designed. They use main container osbcontainer for component layout but in css they use common elements names. Instead they should use #osbcontainer at the beginning of each declaration so it will be limited to their component only. They ignored that and their code influences other elements.
I wrote some lines to fix mobile layout for com_osservicesbooking but issue is on their side and they should fix it in their css file.
Another thing is that you can't just resize window manually. Responsiveness doesn't work that way. Bootstrap uses defined break points, when reached certain css code is used. You can't set window size so precise to find those points... you should rather use this:
www.responsinator.com
As for post - you integrated your account in community with FB account. Thus what you post in JS will be posted on FB and vice versa.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
here is another video, the changes you made are awsome, but there are still a few tiny things relating to the same css issues,
vimeo.com/196403589
jomsocial2016a
thanks :-)
HI, Lee.
Logo issue was caused by your custom code:
.t3-header {
background-color: #38538e;
color: #ffffff;
padding-bottom: 20px;
padding-top: 70px;
}
padding-top: 70px; adds additional space above logo. Just edit ti here:
speakeasyenglish.org/templates/socialize...ememenuor/custom.css
and change to 0.
Padding for menu items looks fine at my end:
snag.gy/UwIStH.jpg
I added this code:
.mfp-wrap.mfp-ready {
z-index: 9999 !important;
}
Which fixed z-index issue for FB login.
As for Kunena menu... please, contact with Kunene support team ;)
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
please have a look at the site again, now logo is hidden behind toolbar, in respect to kenuna menu, when used with protostar it works, in socialize there is an issue, but as you requested I will try to ask them for support if you prefer.
HI, Lee.
Fixed issue with logo.
As for Kunena - yea, please, contact them. I checked page code and there are no items in ul. If this would be a template issue, then code should reveal items on the list... but it seems that they are just not rendered by Joomla! itself.
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you
I will certainly let them know, it could be an install bug on kenuna menu.
Regrading the modifications, thank you so much, the logo looks better, now.
Just the mobile menu on the shop and calendar pages is different, the mobile menu is kind of distorted in width, the menu items touch the side of the page...
Hi, Lee.
Just checked for both calendar and store pages:
snag.gy/y7Xmj1.jpg
snag.gy/SafZ2Q.jpg
Menu padding looks fine.
What is calendar URL?
- Instead of saying: 'it's not working', explain the problem in detail.
- Screenshots with the URL visible in them and the problem marked are more than welcome.
- Tell us how to replicate the problem, we can't fix it if we can't find it.
- Make sure that your site/server meets JomSocial System Requirements
- Make sure to setup JomSocial Cron Job
- Always provide us with access details to the backend and ftp. We need it to debug problems.
- If you have a similar problem, but a solution you found isn't working, open a new thread instead of 'merging' with an existing one.
- Use the "Thank You" feature on any post that helped you