-
Written by iTeam

- Published on
- Hits: 20211
Joomla 4 and Bootstrap 4: Perfect integration

Joomla 4 is a big hit for Joomla community, the major release version will have many new features, high coding quality, cleanup codebase, using new technologies, minimum PHP 7 requirement and especially, it integrates Bootstrap 4 - the most popular framework to build responsive, mobile-first web projects.
What is Bootstrap

Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
History: Bootstrap 2 was integrated in Joomla 3.
Joomla 3.x released in 2015 with Bootstrap 2 integration in Joomla core and can be used all over, not only just on templates but also in back-end and front-end of extensions.
The integration got very good feedback from Joomla community, it also helped developer to build Joomla template and extensions easier and faster.
Up-to-date with Bootstrap: Joomla 4 integrates Bootstrap 4
Joomla 4 and Bootstrap 4 are latest version with huge major updates & improvements, up-to-date with new technologies, adding more new features in comparison with their previous versions.
How Joomla integrates Bootstrap 4 ?
Joomla 4 introduced totally new templates for back-end: atum and front-end: cassiopeia, they are both based on Bootstrap 4.

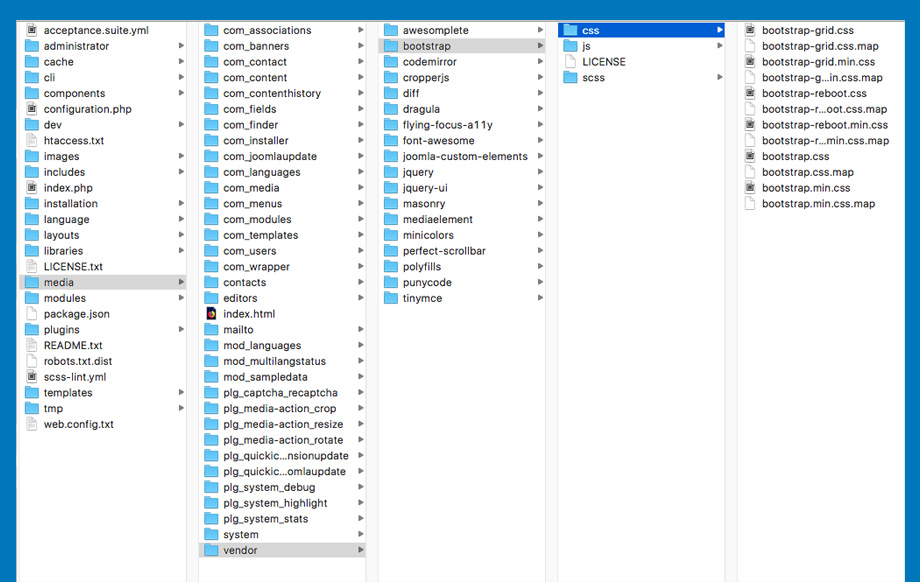
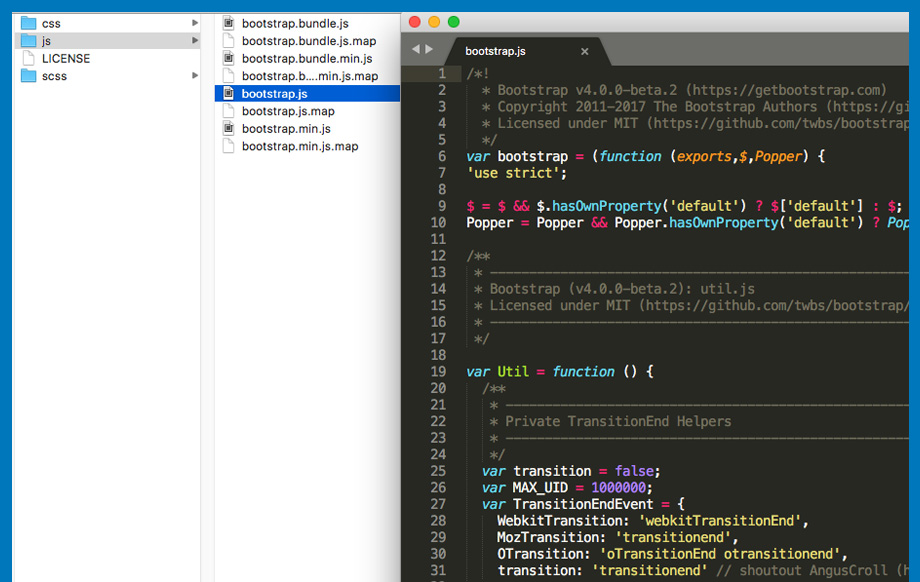
Joomla 4 integrates Bootstrap 4 in Joomla core, it can be used all over, not only just on templates but also in back-end and front-end extensions. The bootstrap package folder is located on the path: media/vendor/bootstrap with 3 folders inside:
- css
- js
- scss

Benefits of Bootstrap 4 for Joomla community
1. Build templates and extensions faster
By integrating Bootstrap 4, it is not only help users but also developers to save development time to build template and extension.
Instead of coding from scrape, you can use ready-made coding blocks in Bootstrap 4. Developer can blend that along with CSS-Less functionality and cross-browser compatibility to save lots of time for coding
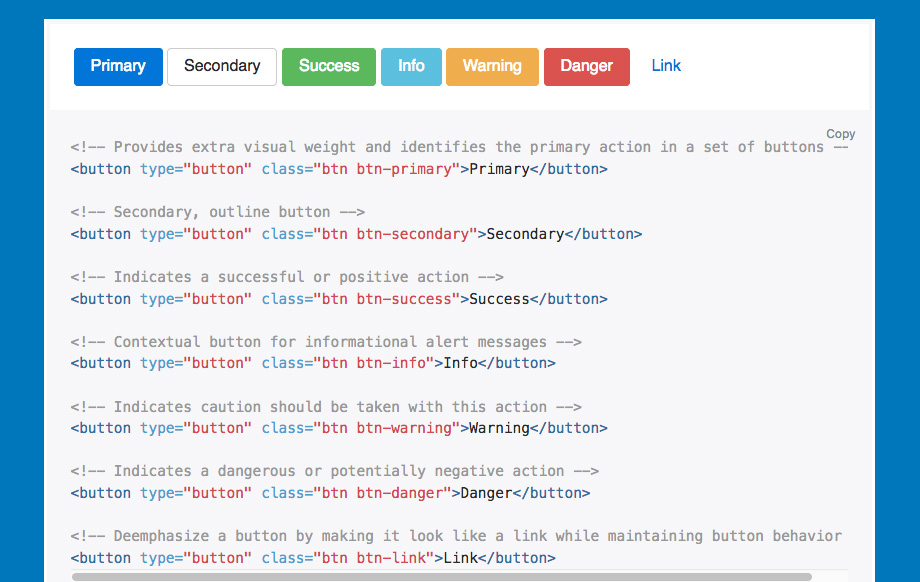
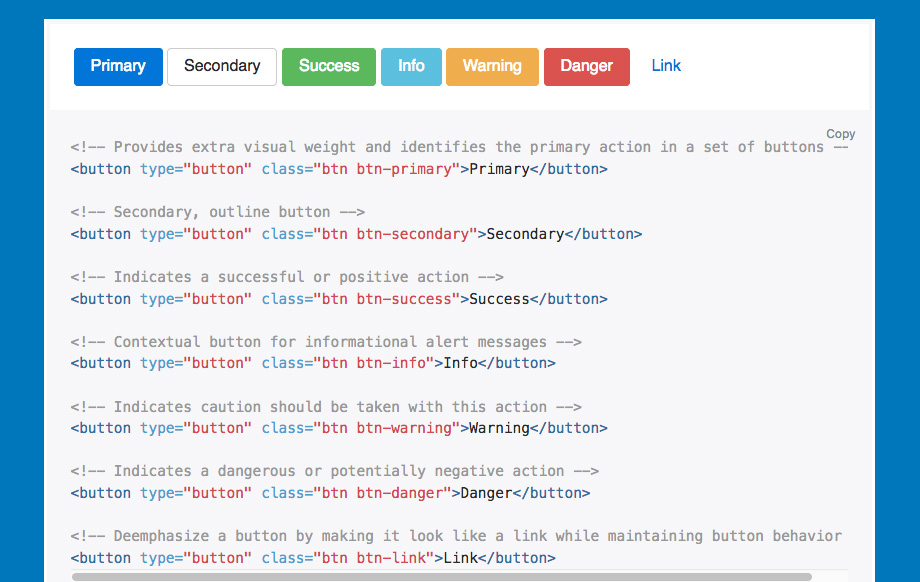
2. Build content super fast and easier

Bootstrap approaches with pre-styled components, content elements, ultilities and flexible layout system to help user build content easier. Check the Bootstrap 4 documentation to view pre-styled components with sample markup, copy the markup, update content and done, it does not require much technical knowledge. Bootstrap provides numerous advantages of using it.
3. Responsive and mobile-first website framework
Bootstrap is truly responsive framework for website. In Bootstrap 4, it is updated and improved to make it work even better in responsive layouts, now it is the most popular HTML, CSS, and JS framework for building responsive, mobile-first projects on the web.
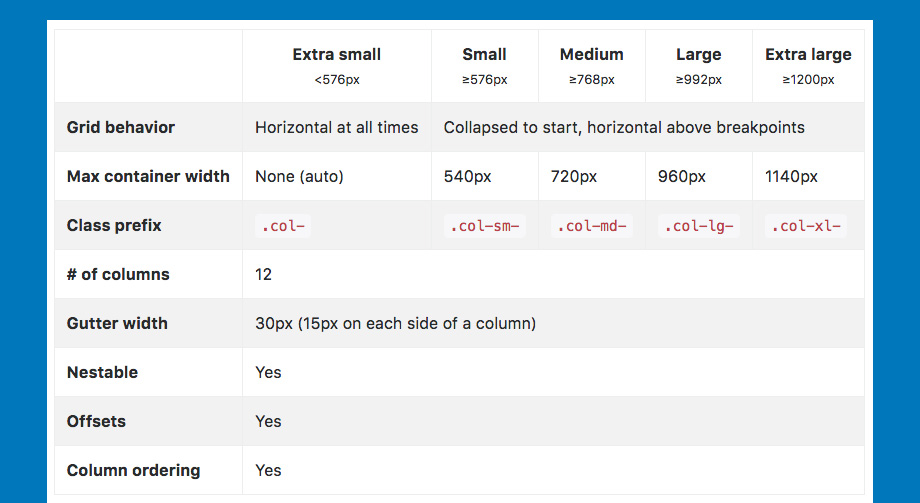
Bootstrap has powerful responsive grid system of 12-column, the grid system is super easy to use and customize, the grid can be maintained in a responsive mode, or you can simply modify it to a secured layout.

4. Packaged JavaScript Components

Bootstrap approaches with a pack of JavaScript components for including the functionality that crafts it in simple way for operating things, such as tooltips, modal windows, alerts, etc. You can even leave out the writing scripts completely.
Know more about Joomla 4:
- Joomla 4 FAQs: All you need to know
- Joomla 4 New Back-end Preview: Outstanding Improvements
- Joomla 4 new Front-end template Preview – cassiopeia template
- [INFOGRAPHIC] 9 exciting Joomla 4 new features introduction
- 8 most exciting Joomla 4 new features
- Joomla 4 New Media Manager: How it helps manage media files
- JomSocial on Joomla 4: What to expect?